共计 1228 个字符,预计需要花费 4 分钟才能阅读完成。
AI 编程助手的出现,确实给开发工作带来了很大的便利。这两天我用 AI 代码助手(主要是字节跳动的 Trae 和腾讯云 CodeBuddy)开发了一个 TinyMCE 5 for WordPress 插件。
我自己一直不习惯 WordPress 自带的古腾堡编辑器,一直习惯用富文本编辑器,但看了下好像很少有人开发或者维护 WordPress 的富文本编辑器了,原来的 ckeditor ueditor 插件都已经停止维护了,Advanced Editor Tools 这个插件虽然可以增强经典编辑器的功能,但一则是其内核是 TinyMCE 4 版本,比较老了;二则缺少我最需要的首行缩进功能,这在中文语境下进行编辑是非常重要的。于是我决定自己使用 AI 代码助手去开发一个编辑器插件。
为什么选择 TinyMCE 5?
TinyMCE 是一款非常强大的富文本编辑器,WordPress 最早内置的编辑器就是它,直到现在仍在预留着。TinyMCE 6 及最新版本的界面与现有 WordPress 界面不是特别搭,而且 TinyMCE5 有 莫若卿 大佬翻译的中文开发文档,还有他开发的首行缩进插件,直接使用就可以,不需要再去研究首行缩进插件怎么写。
这个插件是如何开发出来的?
我测试下来,感觉腾讯云代码助手 CodeBuddy 整体感觉比较智能,但好像无法联网搜索或爬取指定网页内容。而 Trae 则可以爬取指定网页上的内容。因此我首先将 TinyMCE5 的中文文档 引入进 Trae,并提前下载了 TinyMCE 5.10.9 社区版组件,然后使用 Trae 生成插件主文件。经过测试,能够正常引入,除了图片上传,其他基本功能也都正常。但是设置上传图片功能时,Trae 提供的代码就一直存在问题。由于我没有开发基础,所以一直没能找到原因。后面我使用CodeBuddy 进行修改,最终完成了图片上传功能,整体功能才算基本完善。

插件有哪些功能?
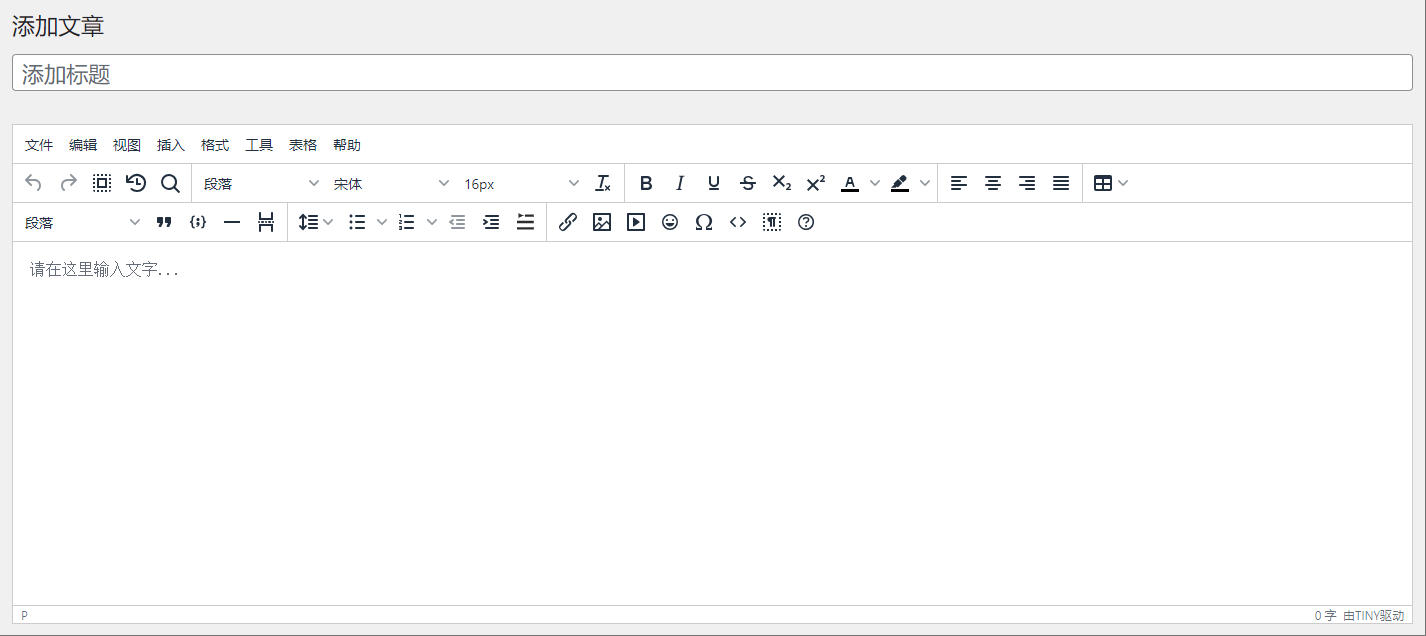
这是效果图,如你所见,我基本上启用了大部分功能。

自动保存功能
样式、字体、字号选择功能
加粗、倾斜、下划线、删除线、上标、下标、特殊符号、字体颜色、背景颜色、对齐
表格功能
引文功能、代码区功能(需要你的主题支持代码高亮,否则请引入prism.js 文件)、水平分割线、分页符
行高、列表、增加(减少)缩进、首行缩进、超链接、图片上传、插入图片(视频)、emoij 表情、源代码
如果你觉得功能太多,你可以按照开发文档在 “tinymce-init.js” 文件中进行修改,减少你不需要的功能。
能否兼容腾讯云 COS 插件?
可以,图片上传调用的是 WordPress 媒体库接口,如果你开启了腾讯云 COS,上传后返回的是 COS 的 CDN 链接。
目前存在哪些问题?
1. 文件上传限制写在了 “tinymce-for-wordpress.php”,目前仅允许上传 JPG, PNG 或 GIF 图片,且图片大小不超过 2M,如果有需要自己进行修改。
2. 编辑器打开对话框时,wordpress 侧边栏会挡住遮罩,不太美观。
其他问题暂时还没发现。






 admin 有争议,但司法实践倾向于认为退回事由法定
admin 有争议,但司法实践倾向于认为退回事由法定